
1. alt 태그를 넣는 이유
블로그를 운영할 때 alt 태그를 삽입하려는 분들이 많이 계십니다. 이는 alt 태그가 문서 내 이미지를 대체 텍스트로 변환시켜 주는 역할을 하기 때문인데요. 컴퓨터가 문서 내 이미지를 읽으려고 할 때, alt 태그가 삽입되어 있으면 문서 해석이 훨씬 수월해집니다. 앞을 보기 힘든 시각장애를 가진 분들도 리더기가 alt 태그에 달린 설명으로 읽어주기 때문에 여러모로 도움을 주는 기능이라고 할 수 있겠습니다.
2. html로 넣는 것 아닌가요?
이전에는 그랬습니다. html을 사용해야 alt 태그를 넣을 수 있었습니다. html에 들어가 alt="선택한 이미지에 대한 설명" 형식을 통해 alt 태그를 삽입하는 방법을 사용했습니다. 그런데 삽입 위치부터 사람마다 다르게 얘기하는 경우가 있어 난감해하시는 분들도 있었습니다.
혼란이 많은 걸 알았는지 티스토리가 업데이트 후 태그 삽입이 좀 더 간편해졌는데, 아래 챕터를 봐주시길 바랍니다.
3. alt 태그 넣기
- 사진에 보이는 것처럼 '사진'에 들어갑니다.

- 원하는 이미지를 넣습니다.

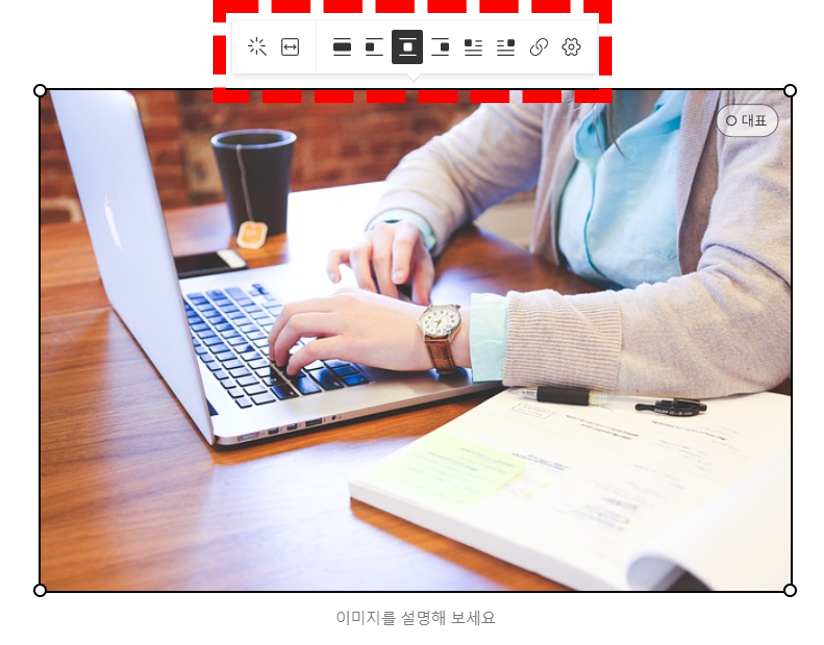
- 이미지를 클릭하면 아래처럼 설정창이 뜹니다. 맨 끝에 톱니바퀴를 누르세요.


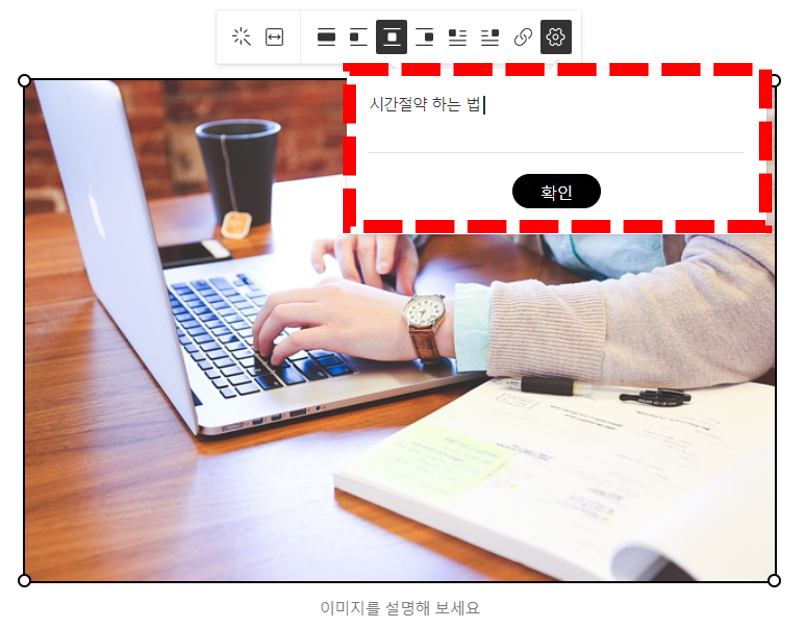
- 대체 텍스트란이 나왔습니다. 그곳에 원하시는 말을 적으세요. 이미지를 설명하는 말이면 됩니다.

- 잘 되었는지 html에서 확인해 보겠습니다. 기본 모드 자리를 눌러서 html을 클릭해 주세요.

- 아래 사진처럼 alt 태그가 잘 넣어졌습니다.

여러 이미지에 alt 태그를 한 번에 넣고 싶을 수도 있는데 아쉽게도 그렇게는 되지 않습니다. 동시에 이미지를 선택해도 결국에는 하나의 사진만 선택됩니다. alt 태그를 넣는 방법이 html이 아닌 형식으로 간단해졌을 뿐이지 다른 건 이전과 동일합니다.
만약 사진에 하지 않고 html에 따로 alt 태그를 삽입하고 싶으시면 그렇게 하셔도 됩니다. 하지만 html은 잘못 건드리거나 실수를 하게 되면 되돌리기 힘든 일이 벌어지기 때문에 추천하고 싶지는 않습니다. 기본적인 웹 문서가 망가지면 전문가가 아닌 이상 완전히 복구하기는 힘들겠죠. 티스토리에서 편하라고 만든 기능을 굳이 안쓸 필요는 없으니까요! 편하고 안전하게 alt 태그를 넣으셨으면 좋겠습니다.

이번 포스팅에서는 티스토리 업데이트 후 변경된 alt 태그 삽입 방법을 알려드렸습니다.
도움 되셨으면 좋겠습니다. 감사합니다.
'생활 꿀팁' 카테고리의 다른 글
| 선풍기 추천- 선풍기와 서큘레이터 차이 (0) | 2023.06.15 |
|---|---|
| 선풍기 추천, AC, DC, BLDC 한눈에 확인하기 (0) | 2023.06.14 |
| 선풍기 추천 - 종류별 선풍기(스탠드형, 날개없는 선풍기, 타워형) (0) | 2023.06.14 |
| 선풍기 추천 - 선풍기 날개 3개와 5개 차이 (0) | 2023.06.13 |
| 멜론 해지 방법(이용권 해지, 모바일 및 PC 환불까지!) (0) | 2023.06.08 |




댓글